Day34 : JSON
2024. 2. 2. 16:39ㆍLanguage/JavaScript
local storage에 저장하기 → 문자열만 가능
: saveItems라고 하는 '배열'을 '문자열'로 변환해서 저장해야 한다.
JSON
- 문자 텍스트형 데이터 포맷 (데이터 타입X)
- 객체나 배열 자체를 문자열로 변환해줄 수 있음
- 데이터 통신할 때 많이 사용


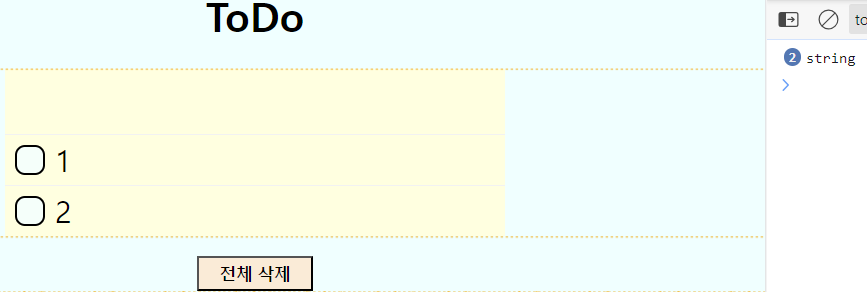
JSON으로 저장되고 있다.


이제 문자열 됐으니까 local storage에 저장하자


저장만 하는 게 아니라 꺼내서 사용할 수 있어야 한다.
새로고침하거나 브라우저 껐다 켰을 때 localStorage에 있는 데이터 확인해서 자동으로 <li> 생성해주면 된다.
1. localStorage 안에 있는 데이터를 확인한다.
getItem으로 가져올 데이터 key를 넣으면 된다.


데이터가 확인은 되는데 지금은 문자열 형태로 가져왔다.
우리가 쓰려면 객체 형태여야하니까 원래 데이터타입으로 돌리기위해 다시 JSON을 쓰자
| JSON.stringify : 문자열로 변환 JSON.parse : 변환된 데이터가 JSON 데이터 포맷을 가지고 있다면 원본 데이터 형태로 다시 변환 |


배열 형태로 돌아옴
'Language > JavaScript' 카테고리의 다른 글
| Day36 (0) | 2024.02.02 |
|---|---|
| Day35 : TDZ(Temporal Dead Zone) (0) | 2024.02.02 |
| Day32 : querySelectorAll, classList (0) | 2024.02.01 |
| Day31 : createElement, addEventListener (0) | 2024.02.01 |
| Day30 : createElement / appendChild (1) | 2024.01.22 |