Day31 : createElement, addEventListener
2024. 2. 1. 19:36ㆍLanguage/JavaScript

현재 todo-list의 결함은 수행 여부를 알 수 없는 것이다.
그러므로 수행한 일정에 대해서는 체크할 수 있는 버튼을 추가하자.

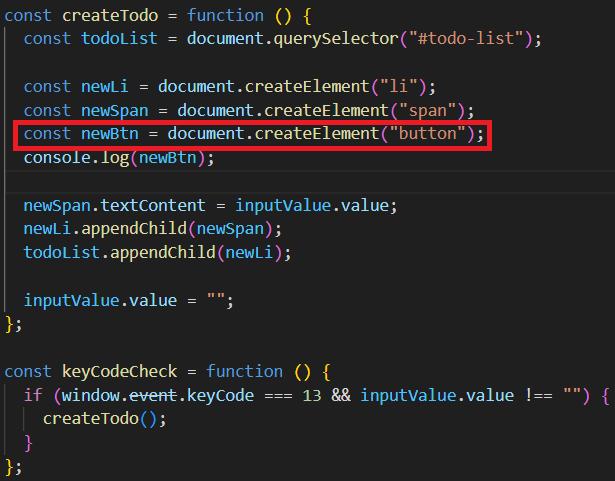
먼저 함수를 분리한다.
밑에 keyCodeCheck 함수는 입력창에 엔터키가 눌리고 내용이 있는지를 검사해서
그렇다면 위의 createTodo 함수를 실행시킨다.
입력된 할 일에 버튼을 추가할 것이기 때문에 태그 생성 메소드 createElement를 사용했다.
| createElement('생성할 태그') - tagName의 HTML 요소를 만들어 반환 |


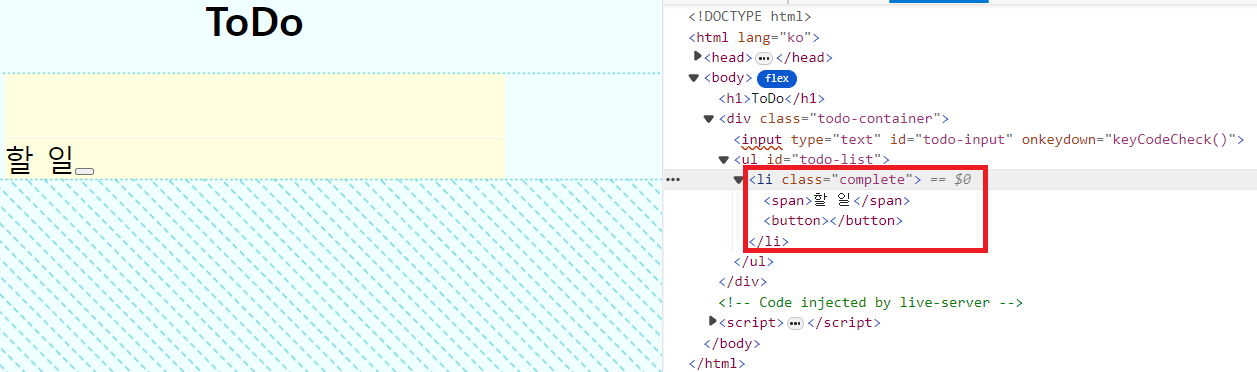
할 일을 입력하면 button 태그가 생성되는 것을 확인했다.
새로운 버튼을 클릭했을 때 newLi 태그(li)에 담겨져 있는 이 요소에 어떠한 조작을 가하겠다.
| addEventListner('이벤트타입', 실행할 함수) - document의 특정 요소에 이벤트를 등록한다. - 여러 개의 이벤트 핸들러를 등록할 수 있다. - 첫번째 원소의 이벤트가 실행되면 두번째 원소의 함수가 실행된다. |

버튼 눌렀을 때 새로 생성된 <li>에다가 새로운 클래스를 추가해주겠다.
complete라는 클래스 속성 추가

<li> 생성될 때 <button>도 안에 생성되게 함

처음 화면에는 <li>가 없다

입력하니까 <li> 생성되고 그 안에 <span>, <button>도 같이 생성됨

옆에 있는 버튼을 누르니까 <li>에 complete 클래스 속성이 생성됐다.
toggle이기 떄문에 한 번 누르면 생성되고 두 번 누르면 삭제된다.
'Language > JavaScript' 카테고리의 다른 글
| Day34 : JSON (0) | 2024.02.02 |
|---|---|
| Day32 : querySelectorAll, classList (0) | 2024.02.01 |
| Day30 : createElement / appendChild (1) | 2024.01.22 |
| Day29 : DOM (0) | 2024.01.18 |
| Day28 : <ul> <ol> (0) | 2024.01.18 |