Day17 : 비교연산자, 배열과 객체의 비교
2023. 11. 28. 22:05ㆍLanguage/JavaScript
비교연산자
: js의 데이터를 서로 비교하여 조건의 성립 여부를 판단하기 위해 사용
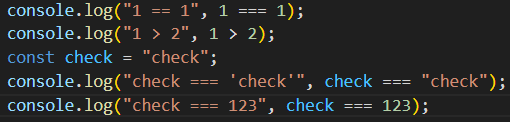
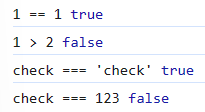
===
- 서로 같은지 비교
- boolean 타입으로 반환
- 엄격한 비교 → 데이터의 주소값까지 비교
==
- 느슨한 비교
- 사용x → 제대로 된 비교x


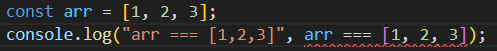
이번에는 변수에 배열을 넣어보자


arr에 [1,2,3]이라는 배열을 넣고
arr과 [1,2,3]이라는 배열을 비교했는데 다르다는 결과가 나왔다.
→그 이유는 원시타입(Primitive type)과 참조타입(Reference type)의 차이 때문이다.
원시타입 참조타입
| String | 이외의 모든 것 |
| Number | |
| Boolean | |
| Bigint | |
| undefined | |
| Symbol | |
| Null |

이 결과가 false인 이유
: 배열은 생성할 때마다 고유한 주소값을 갖는다.
arr은 이미 101이라는 주소를 가지고 있고
이와 비교하기 위해 [1,2,3]이라는 배열을 생성했을 때
[1,2,3]은 101과는 다른 202라는 주소를 가지게 되므로
이는 false이다.
원시타입과 참조타입의 또 다른 차이점
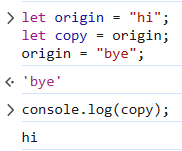
원시타입의 복사

원시타입 데이터는 값이 복사가 된다.
값을 복사해준 뒤에 원본데이터를 재할당해주어도 복사된 데이터에 영향을 끼치지 않는다.
참조타입의 복사

참조타입에서는 원본 배열에 변화를 주었을 때 복사된 데이터에까지 영향을 준다.
'Language > JavaScript' 카테고리의 다른 글
| Day19 : 조건에 따른 메시지 출력 (2) | 2023.12.04 |
|---|---|
| Day18 : 조건문과 논리연산자 (0) | 2023.12.03 |
| Day16 : localhost란? (2) | 2023.11.27 |
| Day15 : 함수 선언의 종류 (0) | 2023.11.27 |
| Day14 : 함수의 반환 (2) | 2023.11.24 |