Day12 : querySelector, input 태그 value값 가져오기
2023. 11. 18. 21:51ㆍLanguage/JavaScript
<input>태그에 대해 알아보자.
우선, 코드 정리를 했다.

<input>태그
- 텍스트를 입력받는 공간
- 그 공간에 어떤 텍스트가 입력되었는지 js에게 알려주기 위해서는 먼저 공간의 데이터를 소유하고 있어야 한다.
해당 데이터를 참조하고 소유하는 방법

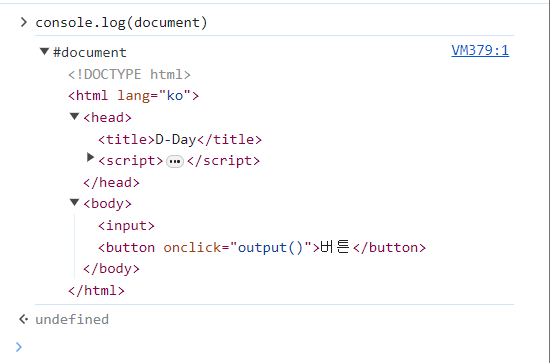
console.log(document)
라고 입력하자 현재 내가 작성 중인 html의 내용이 출력됐다.
document란 객체의 일종으로, <input>에 입력되어 있는 값을 데이터로 가져올 수 있다.
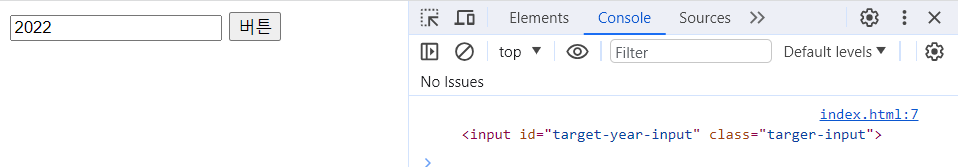
querySelector()
- 태그들을 그대로 본인이 있는 영역으로 가져올 수 있다.
- () 안에 해당 태그를 적으면 되는데 태그가 여러 개 있을 경우 id 또는 class로 적어서 특정한다.
- id가 들어갈 경우 : #아이디명
- class가 들어갈 경우 : .클래스명


버튼을 누르면 태그 자체가 가져와버림
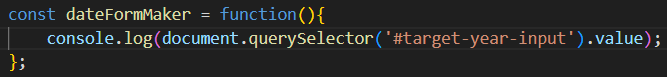
우리가 원하는 것은 태그의 값, value

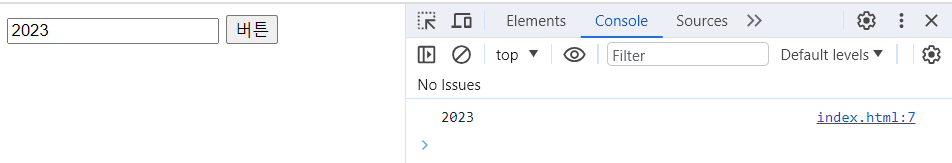
그럴 경우 .value를 끝에 추가해줌

그러면 입력한 연도를 받을 수 있다.
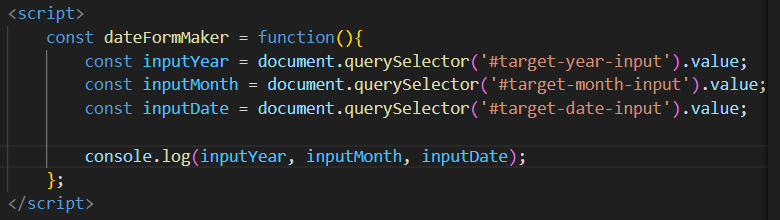
연도, 월, 일까지 입력받으려면 input태그를 3개로 늘린다.


받아오는 데이터를 활용해보자
필요할 때마다 코드를 작성해줄 수 없으니 변수에 담아주자.


'Language > JavaScript' 카테고리의 다른 글
| Day14 : 함수의 반환 (2) | 2023.11.24 |
|---|---|
| Day13:날짜를 생성하는 new Date (2) | 2023.11.21 |
| Day11 : onClick (1) | 2023.11.18 |
| Day10 : 함수, 함수 호출 (2) | 2023.11.18 |
| Day7,8 : 객체(Object)와 객체 메서드 (2) | 2023.11.12 |